
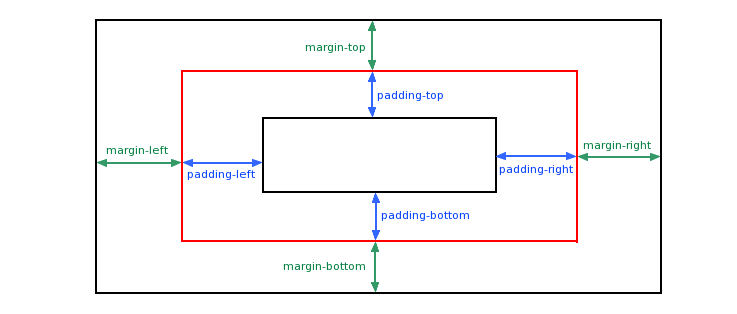
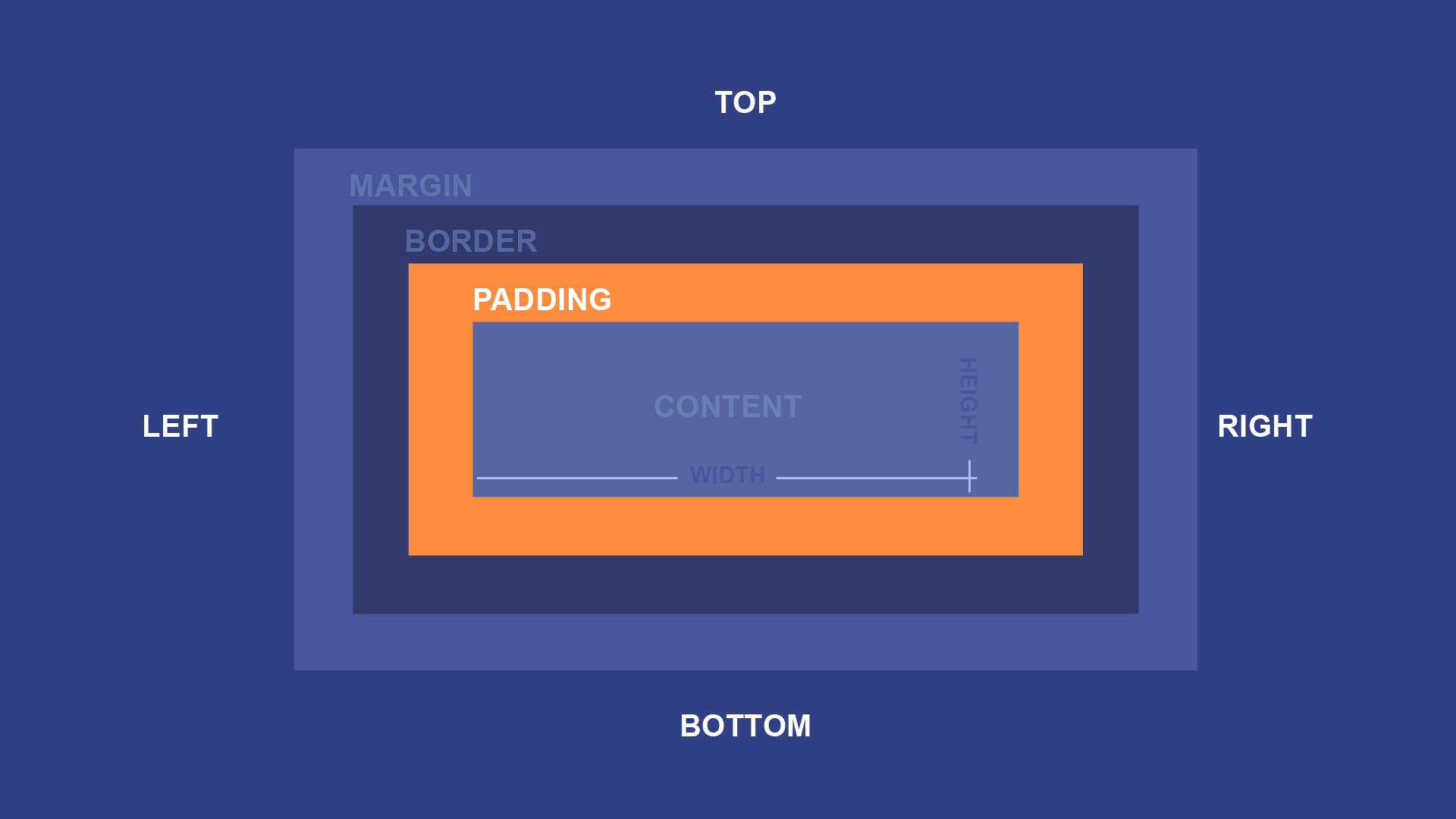
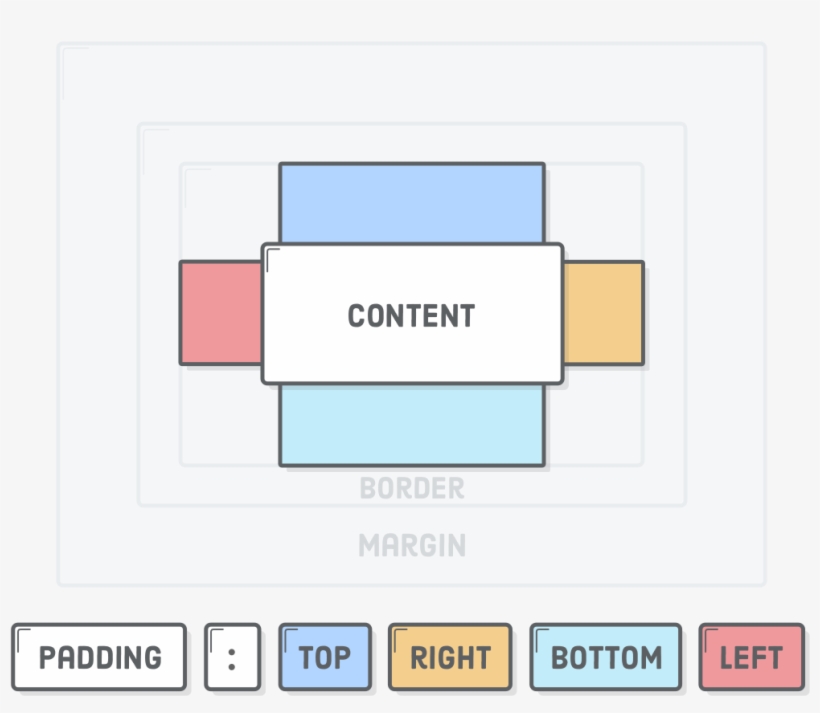
Css Padding Property With Top, Right, Bottom, And Left - Cascading Style Sheets Transparent PNG - 1074x900 - Free Download on NicePNG

Photo collage | Guide to my country 3.0 | Web-browser, Html-css-javascript | Coding projects for kids and teens